HTML(HyperText Markup Language) là một ngôn ngữ dùng để thiết kế (soạn) các trang Web. Cũng như các ngôn ngữ khác HTML có 02 thành phần chính là các ký hiệu (Thẻ – Tag(Element)) và cách vận dụng các thẻ này để tạo thành các thành phần của trang Web hoặc cả trang Web (cú pháp).
Tag (Thẻ)
Tag là các ký hiệu thành phần của HTML như: <html>, <head>, <body>, <img> <p> </p>… HTML chia làm 2 loại thẻ:
- Thẻ đơn: là loại thẻ có một thành phần mở và đóng như: <img>, <Link>, <input>..
- Thẻ đôi: chiếm đại đa số trong các thẻ của HTML, nó bao gồm một thẻ mở, nội dung và thẻ đóng. Ví dụ: <p> Noi dung tai lieu <p1>, <body> <body>, <section></section>, <html></html>…
Bạn cần biết càng nhiều thẻ càng tốt.
Thuộc tính của Tag
Thuộc tính là các thông số tính chất của mỗi Tag, giá trị của nó sẽ quyết định cách hiển thị của Tag đó. Ví dụ:
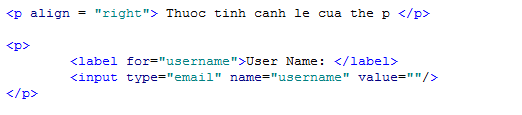
- Thuộc tính align của thẻ <p> được gán bằng “right” sẽ xác định nội dung trong thẻ này sẽ canh bên phải.
- Thuộc tính for của thẻ <lablel> nó là nhãn cho thẻ nào bên dưới.
- Thuộc tính type=”email” của thẻ <input> để xác định thẻ đó sẽ nhận dữ liệu là một email.
Bạn phải nắm được các thuộc tính của từng thẻ để định dạng chúng và từ đó định dạng được trang Web. Xem thêm các Tag và thuộc tính của chúng trên trang web http://www.w3schools.com
Cấu trúc cơ bản của một trang HTML
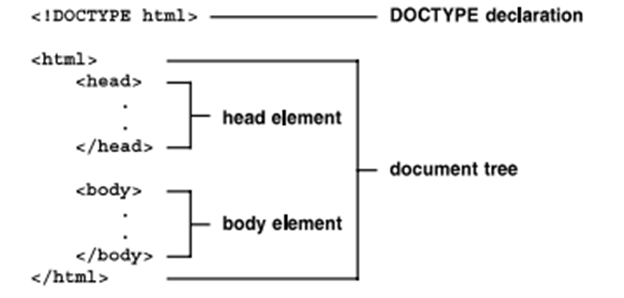
Nhìn chung cấu trúc của một trang Web như sau:
Hình 1. Cấu trúc một trang Web
- <!DOCTYPE html> dùng để nhận biết đây là tài liệu HTML. Nếu bạn không khai báo phần này nhưng đã lưu file .html hoặc .htm thì trình duyệt vẫn hiểu.
- <html> </html> là thẻ bắt đầu và kết thúc một tài liệu HTML
- <head> </head> phần chứa các lệnh khai báo, mô tả về trang web cũng như những phần bên ngoài được sử dụng trong trang Web.
- <body> </body> là phần thân trang Web nơi chứa các lệnh chứa các thành phần cấu thành nên tranh Web.
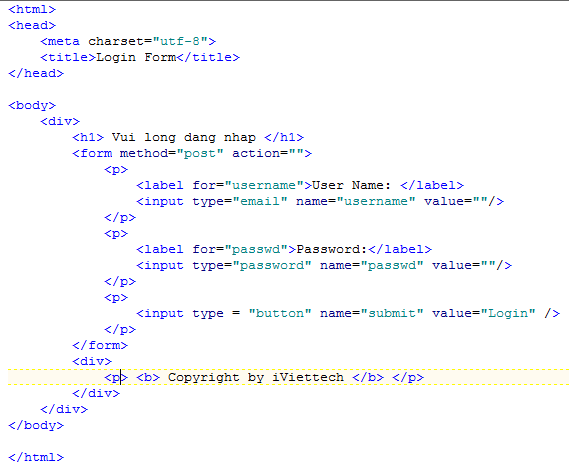
Chúng ta xem một ví dụ về code html của một trang Web.
Hình 2. Ví dụ về một trang HTML
Cách học HTML
Để học HTML trước tiên bạn nắm cấu trúc cơ bản như trên, sau đó học các thẻ cơ bản như <p>, <h1>..<h6>, <img>, <title>.. sau đó có dần một văn bản đơn giản.
Sau đó chúng ta nghiên cứu đến các thẻ phân chia cấu trúc trang Web như div, span, section, header, footer .. để tạo cấu trúc của trang Web.
Tiếp theo chúng ta nghiên cứu chuyên sâu các thẻ <Link>, <List>, <Form>, <Table><audio>, <video>.. để thể hiện đầy đủ các thành phần của trang Web.
Cuối cùng là các thẻ nâng cao, ít sử dụng nhưng nhiều tiện ích như <canvas>,<font>, <Geolocation>… để nâng cao khả năng thể hiện của trang Web.
Bắt đầu thực hành tạo Trang HTML
Trước tiên bạn nên chọn một trình soạn thảo hợp lý để soạn trang HTML. Nếu bạn mới bắt đầu bạn nên chọn Textpad, ứng dụng này đơn giản, dễ cài đặt nhưng có thể nhận biết được cú pháp của HTML giúp bạn phát hiện được những sai sót (khi đã chuyên nghiệp bạn nên dùng Dreamweaver). Download Textpad tại: https://www.textpad.com/download/index.html
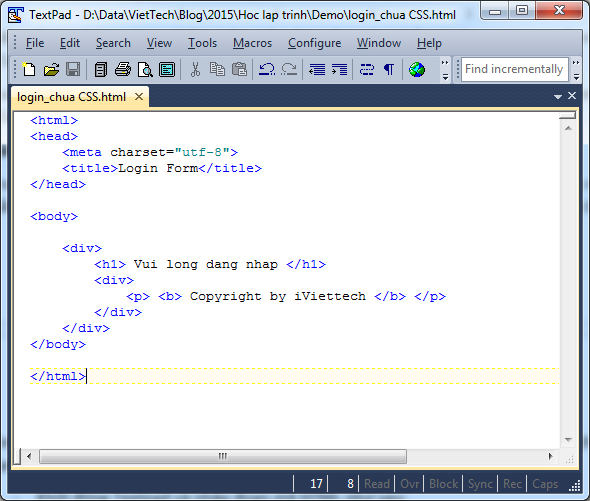
- Khởi động Textpad và nhập đoạn mã HTML như sau:
Hình 3. Cửa sổ soạn thảo Textpad
- Kích nút Save trên thanh công cụ để lưu lại file HTML
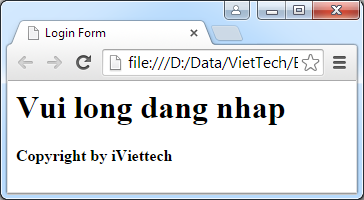
- Kích nút Browser trên thanh công cụ để xem kết quả.
Hình 4. Kết quả hiển thị trên trình duyệt
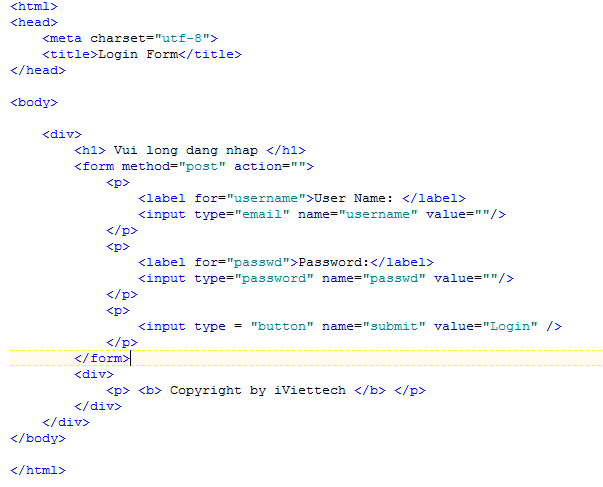
– Tiếp tục nhập đoạn mã sau để hoàn thiện trang login
Hình 5. Đoạn mã trang Login
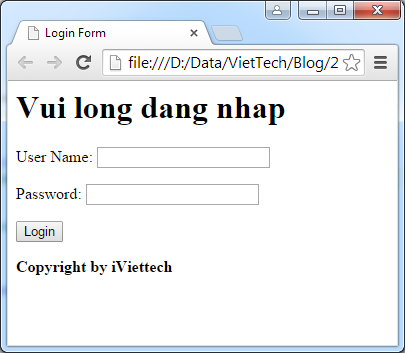
- Kích nút Browser để xem kết quả.
Hình 6. Kết quả trang Login
Chúng ta nhận thấy trang này chưa đẹp như mong muốn. Muốn nó đẹp hơn các bạn phải học về CSS để định dạng nó. CSS sẽ được trình bày trong bài tiếp theo.
Tương tự như vậy bạn có thể soạn thảo các trang Web theo ý bạn muốn.
Kết luận
Trong khuôn khổ một bài viết chúng tôi không thể trình bày một cách chi tiết về cách học HTML mà chỉ mang tính chất giới thiệu và chỉ dẫn để các bạn tiếp tục nghiên cứu.
Bạn nên chọn một cuốn sách hướng dẫn học HTML và thực hiện theo từng bước như cuốn: HTML5 and CSS3 của Murach để tìm hiểu về HTML. Ngoài ra, bạn cũng nên tham khảo Website: http://www.w3schools.com/html/default.asp để tra cứu và tìm hiểu thêm nhiều ví dụ thú vị.
Bạn nên xem thêm bài cơ bản về CSS để hiểu sâu hơn cách sử dụng HTML và CSS để thiết kế một trang Web.