Trong bài trước chúng ta đã tìm hiểu về Sequence Diagram, các thành phần, cách xây dựng và ứng dụng của nó. Trong bài này, chúng ta sẽ bàn về cách ứng dụng sequence diagram để thiết kế cho hệ thống eCommerce mà chúng ta đã bàn ở bài 3 của chuyên mục này.
1. Xây dựng Sequence Diagram
Bước 1: Xác định các Use Case cần thiết kế
Tương tự như Activity Diagram, chúng ta cũng cần xác định các Use Case mà chúng ta cần sử dụng sequence Diagram để thiết kế chi tiết.
Xem xét bản vẽ Use Case Diagram chúng ta đã vẽ ở bài 3, chúng ta có thể thấy các Use Case sau cần thiết kế:
– Xem sản phẩm theo chủng loại
– Thêm sản phẩm theo nhà cung cấp
– Thêm giỏ hàng
– Chat
– Quản lý đơn hàng
– Thanh toán
– Theo dõi chuyển hàng
– Đăng nhập
Tiếp theo, chúng ta sẽ thiết kế cho chức năng “Xem sản phẩm theo chủng loại”.
Bước 2: Xem Activity Diagram cho Use Case này chúng ta xác định các bước sau:
– Người dùng chọn loại sản phẩm
– Hệ thống sẽ lọc lấy loại sản phẩm tương ứng, sau đó lấy giá, lấy khuyến mãi và hiển thị lên màn hình.
– Người dùng xem sản phẩm
Bước 3: Đối chiếu với Class Diagram chúng ta xác định các đối tượng thực hiện như sau:
– Người dùng: chọn loại sản phẩm qua giao diện
– Giao diện: sẽ lấy danh sách sản phẩm tương ứng từ Products
– Giao diện: lấy giá của từng sản phẩm từ Class Prices và Promotion Amount từ lớp Promotions
– Giao diện: tổng hợp danh sách và hiển thị
– Người dùng: Xem sản phẩm
Bước 4: Vẽ sequence Diagram
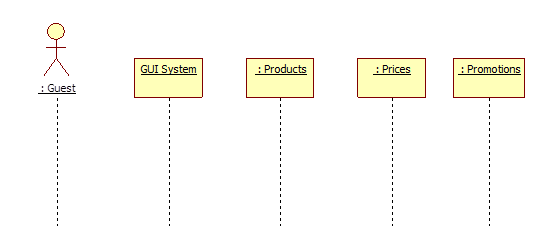
– Xác định các lớp tham gia vào hệ thống gồm: người dùng (Guest), Giao diện (GUI System), Sản phẩm (Products), Giá (Prices), Khuyến mãi (Promotions). Trong đó GUI System để sử dụng chung cho giao diện, bạn có thể sử dụng cụ thể trang Web nào nếu bạn đã có Mockup (thiết kế chi tiết của giao diện).
Hình 1. Xác định các đối tượng tham gia vào bản vẽ
Các bước thực hiện của Use Case này như sau:
- – Guest gửi yêu cầu xem sản phẩm lên giao diện kèm theo chủng loại
- – GUI system: gửi yêu cầu lấy danh sách các sản phẩm tương ứng với chủng loại cho lớp sản phẩm và nhận lại danh sách.
- – GUI system: gửi yêu cầu lấy Giá cho từng sản phẩm từ Prices
- – GUI system: gửi yêu cầu lấy khuyến mãi cho từng sản phẩm từ Promotions và nhận lại kết quả
- – GUI system: ghép lại danh sách và hiển thị lên browser và trả về cho Guest
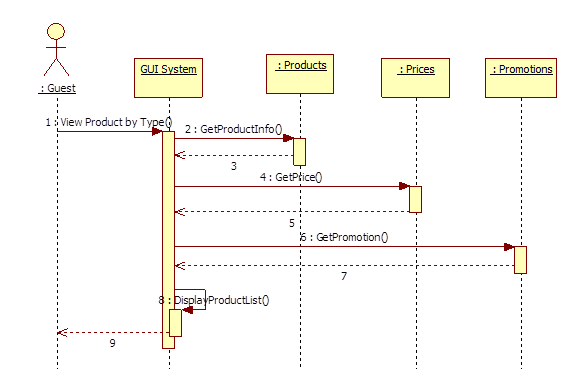
Thể hiện lên bản vẽ như sau:
Hình 2. Bản vẽ Sequence Diagram cho chức năng Xem sản phẩm theo chủng loại.
Bước 5: Kiểm tra và cập nhật bản vẽ Class Diagram
Chúng ta nhận thấy để thực hiện được bản vẽ trên chúng ta cần bổ sung các phương thức cho các lớp như sau:
– Products class: bổ sung phương thức GetProductInfo(Product Type): trả về thông tin sản phẩm có loại được truyền vào. Việc này các đối tượng của lớp Products hoàn toàn làm được vì họ đã có thuộc tính ProductType nên họ có thể trả về được thông tin này.
– Prices: bổ sung phương thức GetPrice(ProductID): UnitPrice. Sau khi lấy được ProductID từ Products, GUI gọi phương thức này để lấy giá của sản phẩm từ lớp giá. Các đối tượng từ lớp Prices hoàn toàn đáp ứng điều này.
– Promotions: tương tự bổ sung phương thức GetPromotion(ProductID).
– GUI System(View Product Page): bổ sung phương thức DisplayProductList(List of product) để hiển thị danh sách lên sản phẩm. Ngoài ra, bạn cần có thêm một phương thức ViewProductbyType(ProductType) để mô tả chính hoạt động này khi người dùng kích chọn.
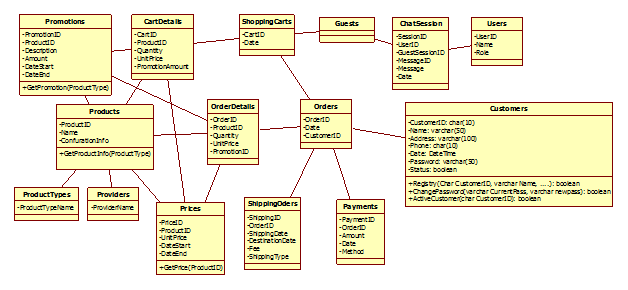
Như vậy, chúng ta thấy các phương thức trên đều thực hiện được trên các đối tượng của các lớp nên thiết kế của trên là khả thi. Bổ sung các phương thức trên vào các Class tương ứng chúng ta có bản vẽ Class Diagram như sau:
Hình 3. Class Diagram sau khi đã bổ sung các phương thức mới
Ngoài ra, bạn có thể bổ sung các lớp giao diện vào Class Diagram để hoàn chỉnh thiết kế cho hệ thống.
Hoàn tất sequence diagram cho tất cả các Use Case chúng ta sẽ hoàn thành việc thiết kế, đồng thời cũng hoàn tất bản vẽ Class Diagram.
2. Kết luận
Bản vẽ Squence Diagram có vai trò quan trọng trong việc thiết kế hệ thống. Đồng thời giúp chúng ta kiểm tra lại quá trình phân tích, thiết kế trước đây cũng như hoàn thành bản vẽ Class Diagram. Việc sử dụng thành thạo bản vẽ này giúp các bạn rất nhiều trong việc phân tích và thiết kế phần mềm.
Trong bài tiếp theo chúng ta sẽ bàn về Component Diagram và Deployment Diagram, những bản vẽ cuối cùng cho việc phân tích và thiết kế hướng đối tượng sử dụng UML. Mời các bạn đọc tiếp.
Bài tiếp: Bản vẽ Component Diagram
Bài trước: Bản vẽ Sequence Diagram