Trong loạt bài viết về Phân tích và thiết kế hướng đối tượng, tôi đã hướng dẫn các bạn sử dụng Use Case Diagram để phân tích bài toán, sử dụng Class Diagram, Activity Diagram và Sequence Diagram để thiết kế chức năng nhưng nó vẫn còn ở mức logic nên nhiều bạn chưa có kinh nghiệm lập trình đã thắc mắc vì sao nó không giống với những class mà mình hay code. Trong bài này, tôi sẽ tập trung làm rõ vấn đề đó.
Để rõ vấn đề này chúng ta xem xét việc phân tích, thiết kế chức năng login của hệ thống.
1. Kết quả của thiết kế Logic

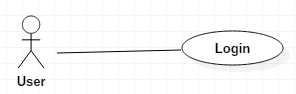
Hình 1 – Use Case Diagram cho chức năng Login
Bản vẽ này giúp bạn hiểu ai sẽ là người sử dụng chức năng login này.

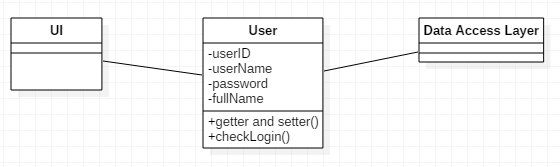
Hình 2 – Class Diagram cho chức năng login
Bản vẽ này giúp bạn biết có những class nào sẽ tham gia trong chức năng này và nó tương tác với nhau ra sao.

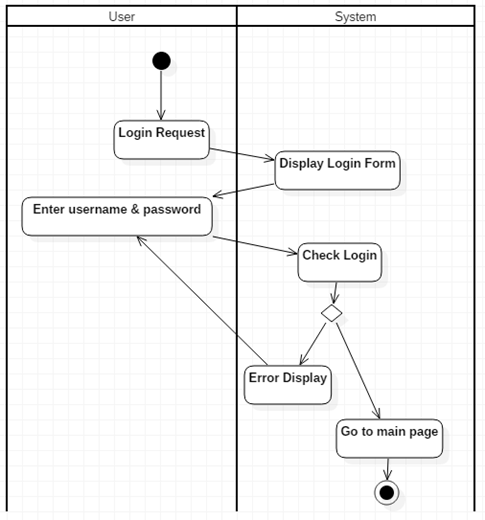
Hình 3 – Activity Diagram cho chức năng login
Bản vẽ này cho biết nghiệp vụ của chức năng này. Bao gồm những bước gì? Thứ tự ra sao.

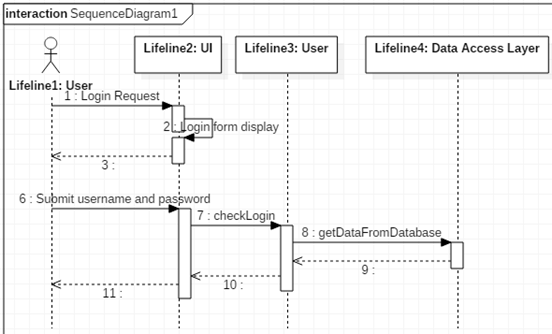
Hình 4 – Sequence Diagram cho chức năng login
Bản vẽ này cho bạn thấy tương tác giữa các đối tượng để hình thành nên chức năng này tuần tự theo thời gian.
Như vậy, đọc 04 bản vẽ này cơ bản bạn hiểu chức năng này hoạt động như thế nào và nếu có kinh nghiệm lập trình bạn hoàn toàn có thể cài đặt chức năng này theo đúng yêu cầu. Tuy nhiên, các bạn chưa có kinh nghiệm thì hơi khó hình dung.
Nếu bạn chưa rõ về thiết kế logic bạn nên đọc loạt bài về OOAD tại đây.
2. Vì sao các bản phân tích, thiết kế thường dừng ở mức Logic
Thiết kế Logic cung cấp cho bạn thông tin, giải pháp thực hiện nhưng không bó buộc bạn vào việc sử dung Framework, ngôn ngữ, kiến trúc nào cũng như cho bạn khả năng sáng tạo trong quá trình cài đặt. Nên đối với những lập trình viên có kinh nghiệm như vậy là đủ, tiết kiệm thời gian cho người thiết kế lẫn người cài đặt, các vấn đề còn lại được thể hiện trong code. Tuy nhiên, nếu chưa có kinh nghiệm bạn thường lúng túng chưa biết sẽ code như thế nào.
3. Thiết kế chi tiết
Để thiết kế chi tiết bạn cần phải xác định kiến trúc bạn sẽ sử dụng mô hình hay cả framework bạn sẽ sử dụng để thể hiện cho đúng. Trong bài này, chúng ta dự kiến sẽ cài đặt chức năng này trên JSP/Servlet và sử dụng MVC Design Partern. Nếu chưa rõ về MVC bạn có thể đọc thêm bài này.
Để cài đăt mô hình này chúng ta cần chi tiết như sau:
View: Lớp UI chia thành: login.html, thanks.jsp(trang chính), login_error.jsp (Báo lỗi).
Model: lớp User giữ nguyên, lớp DataAccessLayer chia thành lớp UserDB và ConnectionPool (lớp kết nối database).
Controler: Bạn bổ sung thêm lớp UserServlet để làm controller.
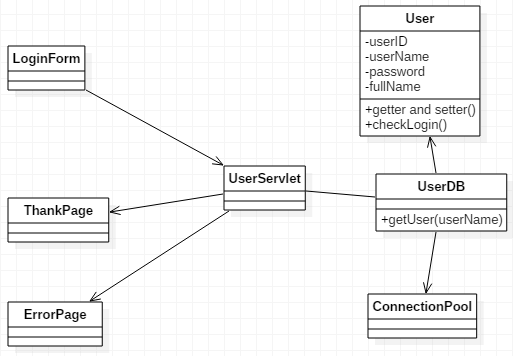
Lúc này, class diagram của thiết kế chi tiết sẽ như sau:

Hình 5 – Class Diagram khi thiết kế chi tiết chức năng Login sử dụng MVC
Nếu bạn đã nắm được MVC bạn sẽ thấy được các class, file jsp mà bạn cần sẽ code nên sẽ không gặp khó khăn nữa. Nếu muốn chi tiết về chức năng này bạn có thể vẽ lại bảng vẽ sequence với sự tham gia của tất cả các lớp bạn sẽ thấy rõ hơn.

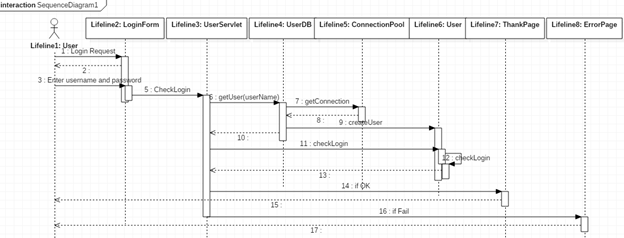
Hình 6 – Sequence Diagram trong thiết kế chi tiết
Rõ ràng là việc vẽ thêm thiết kế chi tiết sẽ làm bạn mất thời gian hơn rất nhiều và bắt buộc người code phải tuân theo thiết kế của bạn mà mất đi sự sáng tạo của họ. Do vậy, bạn chỉ nên sử dụng các bảng vẽ này trong giai đoạn training hoặc giai đoạn đầu để training cho các bạn mới. Khi có kinh nghiệm tôi tin rằng các bạn chỉ cần đọc thiết kế logic là có thể code được.
4. Cài đặt thiết kế chi tiết bằng Java
Việc cài đặt chức năng này hoàn toàn tương tự bài “Cài đặt mô hình MVC trong Java ” nên bạn có thể xem này.
5. Kết luận
Việc nắm vững phân tích và thiết kế sẽ giúp bạn dễ dàng trong việc giao tiếp khi làm việc đội, nhóm cũng như quá trình training. Do vậy, các bạn nên cố gắng học kỹ môn này. Ngoài ra, bài viết này cũng nhằm giải đáp thắc mắc cho các bạn sinh viên khi đang học môn này. Chúc các bạn thành công.