Khi thiết kế các hệ thống phức tạp chúng ta nên chia chúng ra thành nhiều hệ thống con(subsystem) để dễ thiết kế. Mỗi hệ thống con sau khi xây dựng có thể đóng gói thành một thành phần phần mềm được triển khai độc lập. Bản vẽ Component Diagram sẽ giúp chúng ta thể hiện cách chia hệ thống ra nhiều thành phần và quan hệ của chúng.
Component Diagram là bản vẽ cho biết cấu trúc của hệ thống theo thành phần phần mềm. Chúng ta xem một ví dụ về Component Diagram như sau:
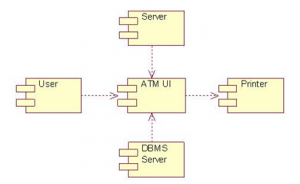
Hình 1. Ví dụ về Component Diagram cho ứng dụng máy ATM
Ví dụ trên cho thấy hệ thống phần mềm ATM chia ra thành 5 thành phần là ATM UI, Server, User, DBMS Server và Printer. Trong đó ATM UI sử dụng chức năng của các thành phần còn lại để vận hành hệ thống.
1. Các thành phần của Component Diagram
Component
Component là một thành phần phần mềm được đóng gói độc lập, nó có thể được triển khai độc lập trên hệ thống và có khả năng tương tác với các thành phần khác khi thực hiện các chức năng của hệ thống.
Hình 2. Ký hiệu về Component
Component Dependence
Component Dependence thể hiện quan hệ giữa các thành phần với nhau. Các thành phần phần mềm luôn cần sử dụng một số chức năng ở các thành phần khác trong hệ thống nên quan hệ Dependence được sử dụng thường xuyên.
Hình 3. Ký hiệu về dependence
2. Xây dựng Component Diagram
Để xây dựng bản vẽ Component chúng ta thực hiện các bước sau:
Bước 1: Chia hệ thống thành những SubSystem
Bước 2: Xác định các thành phần và vẽ
3. Thực hành xây dựng Component Diagram cho hệ thống eCommerce
Xem xét ví dụ về hệ thống eCommerce chúng ta đã khảo sát ở bài 3 và thực hiện theo các bước sau:
Bước 1: Chia hệ thống thành các SubSystem như sau:
– Chia phần Website phục vụ cho đối tượng bên ngoài công ty là Guest và Customer ra một gói riêng để dễ triển khai và bảo mật. Thành phần này gọi là EcommerceWeb.
– Phần Website phục vụ cho đối tượng bên trong công ty được chia thành một gói gọi là ManagementWeb .
– Phần Bussiness được sử dụng để tương tác CSDL và xử lý các nghiệp vụ.
– Phần PaymentGateway để xử lý thanh toán trực tuyến.
– Phần Database Server cũng được tách ra một gói riêng.
Lưu ý, việc phân chia này tùy thuộc vào nhu cầu tổ chức phát triển và triển khai của hệ thống. Bạn cần có kinh nghiệm về kiến trúc hệ thống khi tham gia thiết kế bản vẽ này.
Bước 2: Xác định quan hệ và vẽ ta được bản vẽ Component Diagram
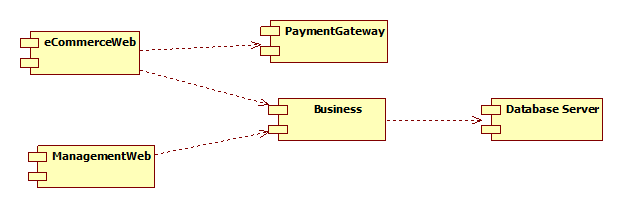
Hình 4. Component Diagram cho hệ thống eCommerce
Việc chia ra các gói sẽ giúp chúng ta thuận tiện trong quá trình thiết kế, phát triển và triển khai. Bạn có thể triển khai mỗi thành phần trên một Server riêng để tăng năng lực cho hệ thống.
4. Ứng dụng của Component Diagram
Component được sử dụng vào các công việc sau:
– Thể hiện cấu trúc của hệ thống
– Cung cấp đầu vào cho bản vẽ Deployment
– Hỗ trợ cho việc thiết kế kiến trúc phần mềm
5. Kết luận
Component Diagram là một bản vẽ đơn giản nhưng có ảnh hưởng lớn đến việc thiết kế chi tiết của hệ thống phần mềm và cách thức tổ chức phát triển sản phẩm. Do vậy, các bạn nên dành thời gian cho bản vẽ này để đảm bảo hiểu và dùng được nó sẽ có lợi về sau.
Bài tiếp: Bản vẽ triển khai – Deployment Diagram
Bài trước: Thực hành xây dựng bản vẽ Sequence Diagram