Chào các bạn Front-End developer
Hôm nay iViettech sẽ giới thiệu một công cụ mới toanh, chính chủ cho Google Developer Team làm ra. Nó sẽ giúp cho công việc chỉnh sửa HTML+CSS của các bạn cực kỳ nhàn.
Lâu nay thì các bạn toàn phải căn chỉnh Layout bằng PhotoShop trước rồi sau đó mới cắt ra HTML. Rồi sau đó điều chỉnh dần dần bằng CSS. Tuy nhiên với một element cơ bản, việc căn chỉnh có thể mất vài chục phút. Chỉ vì bạn phải điều chỉnh bằng cách gõ code vào F12 của Chrome thay vì kéo thả hoặc ấn phím tắt như Photoshop.

Google nhận ra Dev dùng F12 để debug rất nhiều và họ đã cho ra đời một công cụ mạnh hơn F12 gấp nhiều lần. Giúp bạn ngồi chỉnh layout ngay trên giao diện website. Và toàn bộ các best practice về CSS3 sẽ được tự gen ra và tự lưu lại vào style.css cho bạn mỗi khi bạn điều chỉnh một element DOM nào đó.
Cài đặt
Cài đặt rất đơn giản, công cụ này là một Chrome Extension. Bạn vào đây để cài vào Chrome của bạn VisBug Chrome Extension. Tin hơi buồn là bản Firefox Extension đang được Dev chưa ra lò nên bạn thích dùng Firefox sẽ phải đợi một thời gian nữa nhé.
Chức năng hay ho
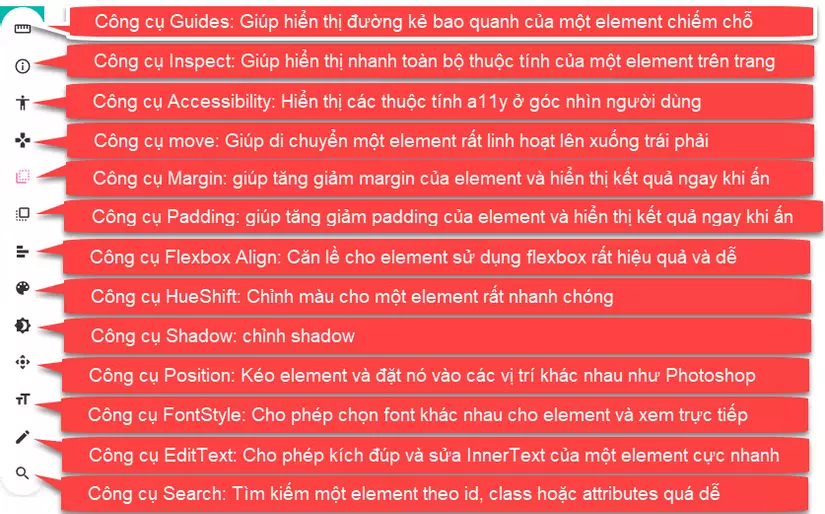
Sau khi cài Extension. Bạn muốn debug trang web nào đó. Bạn hãy ấn icon VisBug trên thanh Address. Chúng ta sẽ thấy một thanh công cụ khá giống Photoshop hiện ra ở cạnh bên trái màn hình. Các chức năng chính của các icon như sau:

Mỗi icon khi di chuột vào đều có một ảnh động, mô tả rõ chức năng mà nó làm được, khá dễ hiểu. Tuy nhiên ảnh rất nhỏ nên bạn khó theo dõi. Vậy nên mình sẽ paste ảnh to ở đây cho các bạn dễ theo dõi nhé.
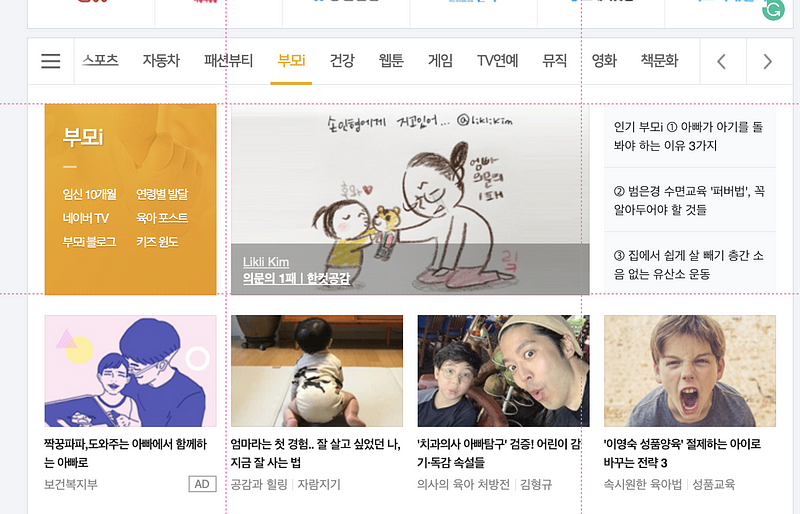
Công cụ Guides


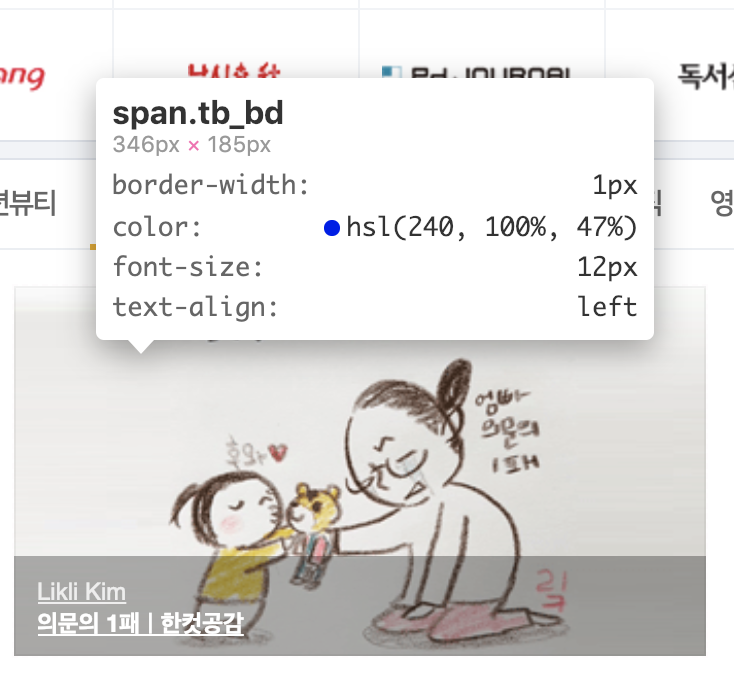
Công cụ Inspect
Giúp hiển thị nhanh toàn bộ các thuộc tính của một element trên trang.


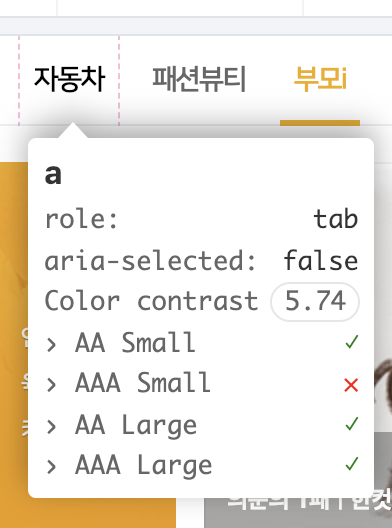
Công cụ Accessibility
Hiển thị các thuộc tính a11y ở góc nhìn người dùng


Công cụ Move
Giúp di chuyển một element rất linh hoạt lên xuống trái phải

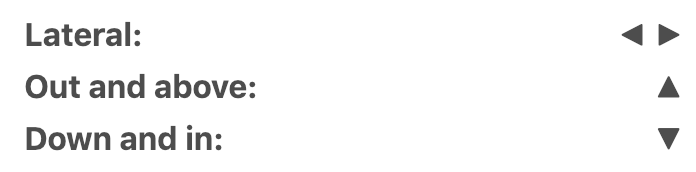
Phím tắt Công cụ Move như sau:

Công cụ Margin
Giúp tăng giảm margin của element và hiển thị kết quả ngay khi ấn
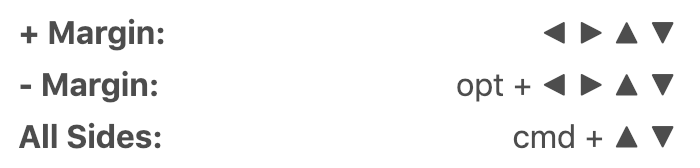
 Phím tắt Công cụ Margin như sau:
Phím tắt Công cụ Margin như sau:

Công cụ Padding
Giúp tăng giảm padding của element và hiển thị kết quả ngay khi ấn
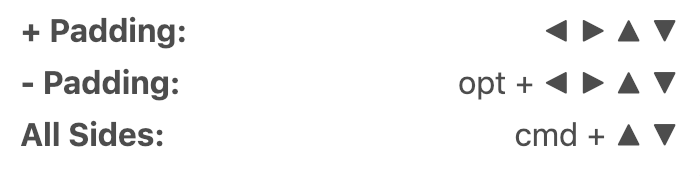
 Phím tắt Công cụ Padding như sau:
Phím tắt Công cụ Padding như sau:

Công cụ Flexbox Align
Căn lề cho element sử dụng flexbox rất hiệu quả và dễ

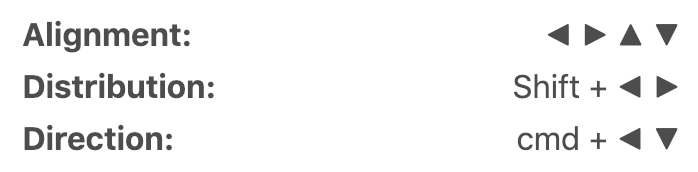
Phím tắt Công cụ Flexbox Align như sau:
Công cụ HueShift
Chỉnh màu cho một element rất nhanh chóng

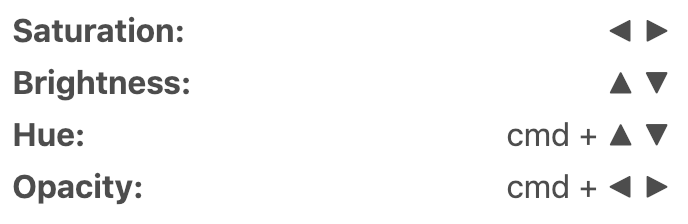
Phím tắt Công cụ HueShift như sau:

Công cụ Shadow
Chỉnh shadow cho element

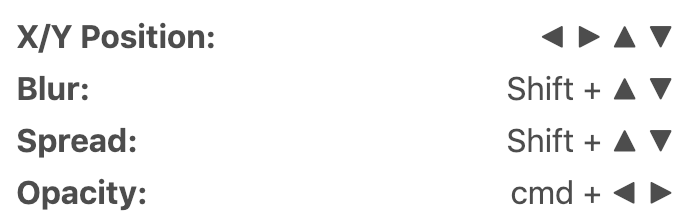
Phím tắt Công cụ Shadow như sau:

Công cụ Position
Kéo element và đặt nó vào các vị trí khác nhau như Photoshop

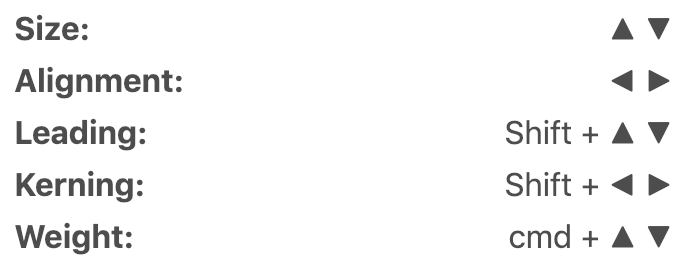
Phím tắt Công cụ Positionnhư sau:
Công cụ FontStyle
Cho phép chọn font khác nhau cho element và xem trực tiếp

Công cụ EditText
Cho phép kích đúp và sửa InnerText của một element cực nhanh

Công cụ Search
Tìm kiếm một element theo id, class hoặc attributes quá dễ

Tập luyện nào!
Vì VisBug khá mới mẻ và chưa có nhiều tutorial trên mạn, cũng như chưa có bài viết tiếng Việt nào. Do đó cách hay nhất bây giờ là các bạn hãy dùng thử nó, nghịch ngợm với nó xem nó có gì hay ho, có gì tốt hơn so với các công cụ hiện tại mà bạn đang dùng hay không. Mình thì thấy nó giúp ích được rất nhiều.
Google Team còn cẩn thận đến mức làm ra luôn một trang web để bạn tha hồ thỏa sức nghịch ngợm với tool mới này.
Các bạn hãy vào đây để vọc nhé. https://visbug-1337.firebaseapp.com/
(Chú ý là các bạn nên nhớ phím tắt của công cụ đó. Học thuộc để lần sau cứ thế vào và chiến thôi)
nguồn: techtalk.vn