Nếu các bạn định học làm website để phục vụ cá nhân thì không nói chứ nếu bạn đã xác định là mình sẽ làm website để kiếm sống thì phải xác định được hướng đi của mình.
Ông bà ta có câu “một nghề cho chín, còn hơn chín nghề” chẳng bao giờ sai, bạn khó mà có thể trở thành một master với toàn bộ các kỹ năng làm website nên tốt hơn hết bạn phải xác định được bạn muốn gì, thích làm gì và có khả năng học cái gì.
BẠN NÊN HỌC CÁI GÌ?
Sau đây mình sẻ đưa ra hai hướng khi bạn đã “dấn thân” vào nghề làm website này để bạn có thể tự xác định cho mình hướng đi cũng như những việc phải làm với hướng đi đó.
1. Hướng thiết kế (Web Designer)

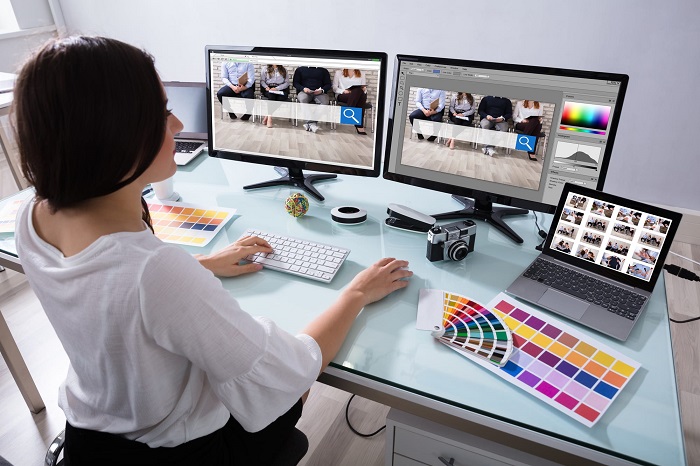
Hướng này nghĩa là bạn chuyển đổi từ một ý tưởng (qua phác thảo hoặc chỉ vài dòng chữ) lên một bản thiết kế xem trước giao diện của website bằng hình ảnh, bạn có thể thiết kế bằng Photoshop hay một ứng dụng nào đó mà bạn chuyên.
Một Web Designer thì kỹ năng đầu tiên tất nhiên sẽ là mắt thẩm mỹ thật tốt, có khả năng sáng tạo tột độ để có những bản thiết kế bá đạo nhất.
Một người chuyên thiết kế logo/hình ảnh cũng có thể thiết kế giao diện website nhưng tốt hơn hết bạn theo đuổi một nhánh duy nhất này vì một designer thông thường sẽ có những hạn chế về sự hiểu biết của một giao diện website.
Tóm lại, nếu bạn thích nhánh này thì hãy đầu tư thời gian học cách sử dụng thành thạo:
- Các công cụ thiết kế phổ biến của Adobe,
- Các khái niệm cơ bản và nâng cao về thiết kế,
- Khả năng phối màu tốt,
- Am hiểu trải nghiệm người dùng (UX) trên một giao diện website
Và quan trọng nhất là phải hiểu giao diện của một website để có thể thiết kế làm sao mà người khác có thể chuyển bản thiết kế của bạn thành một giao diện website được.
2. Hướng lập trình
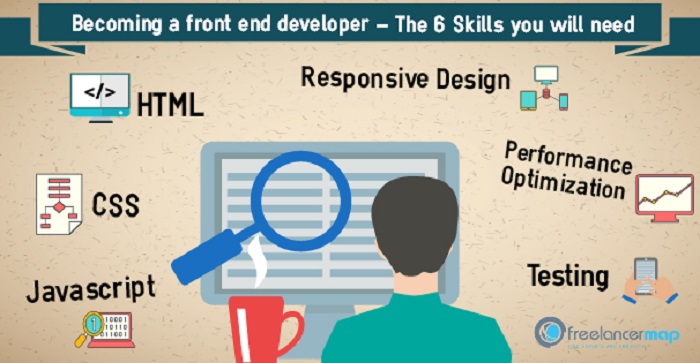
2.a) Front-End Development

Các lập trình viên Front-end sẽ có nhiệm vụ chuyển bản thiết kế (thường là PSD, AI) sang một giao diện website tĩnh, cũng có khi bạn làm trực tiếp trên một website động nếu bạn hiểu cấu trúc của website đó
Nhưng thường là bạn sẽ phát triển bước đầu tiên là ở website tĩnh, còn sau này nếu có cập nhật, thay đổi thì sẽ làm trên website động.
Nghĩa là một bản thiết kế website bằng hình ảnh, bạn sẽ tiến hành cắt, chuyển ý tưởng thành một giao diện website với HTML, CSS, Javascript, jQuery,…v..v..tùy theo yêu cầu của bạn thiết kế.
Với hướng này, bạn sẽ làm việc với các ngôn ngữ kịch bản (Javascript/jQuery) và ngôn ngữ thiết kế website như HTML, CSS.
Nghĩa là với các ngôn ngữ này, bạn phải thật sự vững vàng và có thể đưa bất cứ một ý tưởng nào lên website vì front-end thì thường là chỉ quanh quẩn với CSS, HTML, Javascript nhưng không phải vì thế mà nó nhàm chán.
Nếu bạn hỏi một ai đó là một front-end developer chuyên nghiệp thì sẽ nghe họ nói với CSS (đặc biệt là CSS3) thì bạn học nắm cơ bản thì chỉ mất 1 tháng nhưng bạn sẽ phải học suốt quãng thời gian làm việc.
Học ở đây là học các thủ thuật dùng CSS khéo léo, cách fix các lỗi giao diện liên quan tới CSS hay đơn giản là phát triển kỹ năng mình tốt hơn.
Bên cạnh đó, các front-end developer thường là phải nắm luôn các ứng dụng chuyên dành cho họ như Git, NodeJS, YeoMan, RequireJS, Jasmine, Modernizr và đặc biệt là Scrum trong môi trường làm việc theo nhóm (team work).
Chốt lại, bạn cần đầu tư thời gian học thật kỹ:
♣ CSS
♣ HTML
♣ Javascript
♣ jQuery
Và kể cả các CMS thông dụng để hiểu cấu trúc giao diện:
♣ WordPress
♣ Magento
♣ Joomla
♣ Drupal
Đồng thời khi bạn đã vững rồi, hãy học các công cụ/thư viện như:
♣ Git
♣ NodeJS
♣ YeoMan,
♣ Modernizr
2.b) Back-end Development

Trong khi Front-end developer có nhiệm vụ làm việc với giao diện của website thì các Back-end developer sẽ phải mò mẫm bên trong cái lõi của website để phát triển các tính năng bên trong, tức là bạn sẽ làm việc với các ngôn ngữ server-scripting nhiều hơn để truyền tải dữ liệu theo mong muốn ra giao diện website.
Tùy theo ngôn ngữ lập trình của website mà bạn sẽ phải học nó một cách thành thạo. Nếu có học, hãy học các ngôn ngữ lập trình website phổ biến nhất như PHP, Javascript, .NET, C# và hiện nay người ta cũng học qua ngôn ngữ Ruby với framework Ruby on Rails, Java để làm website.
Ngoài ra, bạn cũng phải học thêm cách bảo mật ứng dụng của mình vì khi website bị hack, sếp của bạn sẽ đè đầu 2 ông SysAdmin và Back-end Developer ra mà chửi.
Tóm lại, bạn nên học nhất là:
♣ PHP (bao gồm học các framework, sẽ có lợi cho bạn sau này)
♣ Javascript
♣ Linux
♣ Cách dùng các IDE như NetBeans, PHPStorm.
♣ Git
♣ HTML/CSS ở mức tạm được
Nếu bạn làm việc với CMS nào đó, bạn phải cần học cách lập trình trên CMS đó như WordPress chẳng hạn.
Ngoài ra, bạn cần phải trau dồi cho bản thân những kĩ năng chung để phối hợp các kiến thức chuyên ngành để tiện lợi cho việc phát triển bản thân như học tiếng Anh, học Linux, học thêm các kĩ năng mềm,…
LỜI KẾT
Kết thúc bài này, mình chỉ muốn nói là có thể mình viết chưa được đầy đủ vì sự giới hạn kiến thức của mình nhưng mình tin là nó có thể giúp được một số bạn đang hoặc sẽ có kế hoạch học làm website sẽ biết rõ hơn mình sẽ học những gì, tránh việc học quá nhiều dẫn tới cái gì cũng biết được chút chút thì khó mà làm được việc về sau vì mình cũng đã từng như thế và cái giá phải trả của mình là đã tiêu tốn rất nhiều thời gian để sửa lại.
Nguồn: Ybox Youth Confessions.